Want more engagement from your Tweets that you use to promote your website content? If so, why not setup Twitter Cards for your site. This shows more information on your individual Tweets than regular ones. In the following post we will show you how to setup Twitter Cards for your site so you can start using them.
What Are Twitter Cards?
Twitter cards are a relatively new feature that allows you to add media to your tweets that link to your website content. You may have already seen a few sites make use of this, which is actually quite easy to setup.
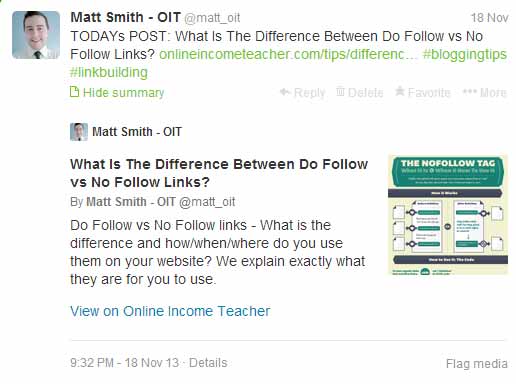
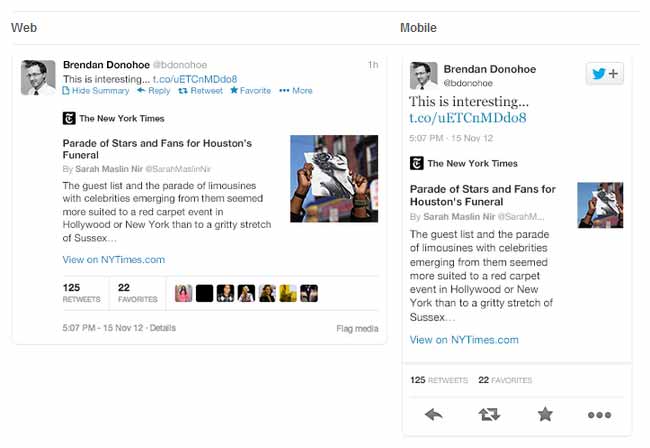
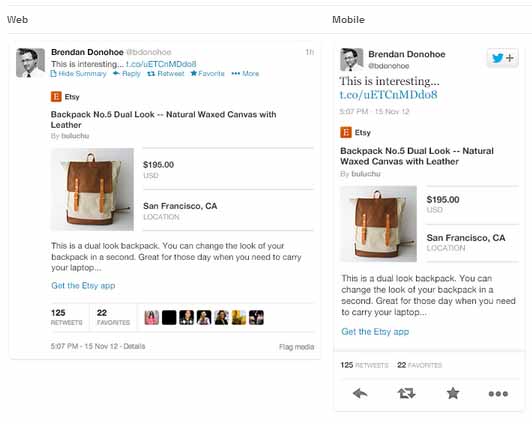
You should always promote your content on social media as it’s a great way to engage with more people. Twitter cards simply enhance the way they look to your followers. So, instead of your Tweet looking like this when you share one of your links….
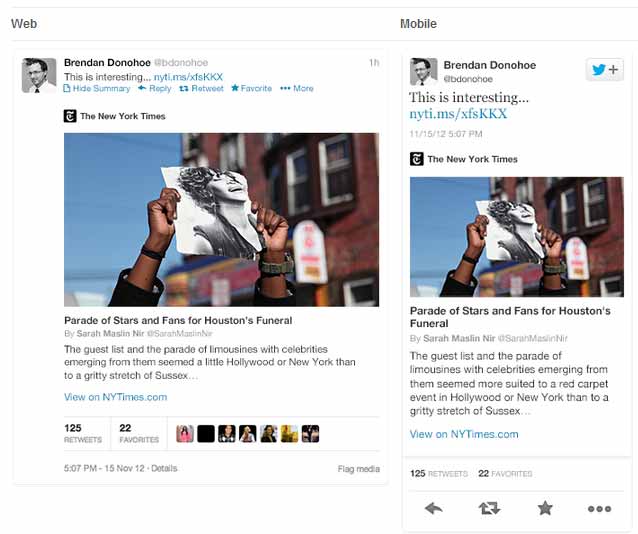
…it will look like this instead.
Different Types Of Twitter Cards
Twitter actually offers a whole host of different types of Twitter Cards for you to use depending on the type of content that you want to promote. You can use as many different ones as you want, though that requires extra time to setup.
Here are the 8 different types of Twitter cards that you can use;
1. Summary Card
This is the default card type that you will probably see being used the most. This is great for lots of different types of content, including; blog posts, news stories, product reviews, etc.
2. Summary Card With Large Image
This is just the same as the default ‘Summary Card’, only that you get a much larger image displayed under your Tweets.
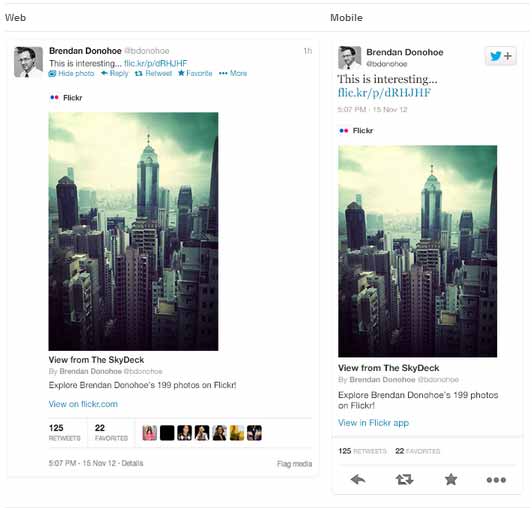
3. Photo Card
As you would imagine, this just shows the image that you are tweeting to everyone. Very useful for an image based site.
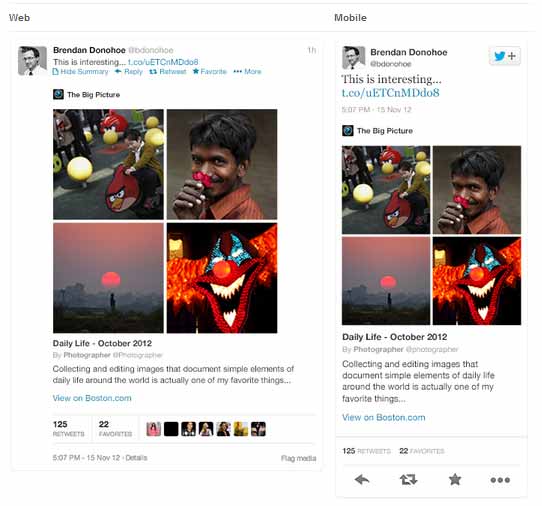
4. Galley Card
Need to display more than one image in your tweets? Well the Gallery Card is probably the best fit for you.
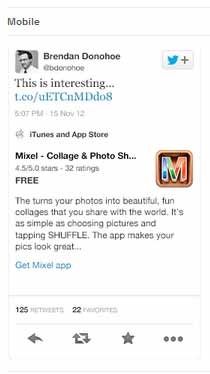
5. App Card
This card is quite interesting. With this, you can promote your mobile app on Twitter, which includes the name, description and icon. You can also set it up to include things like rating and price.
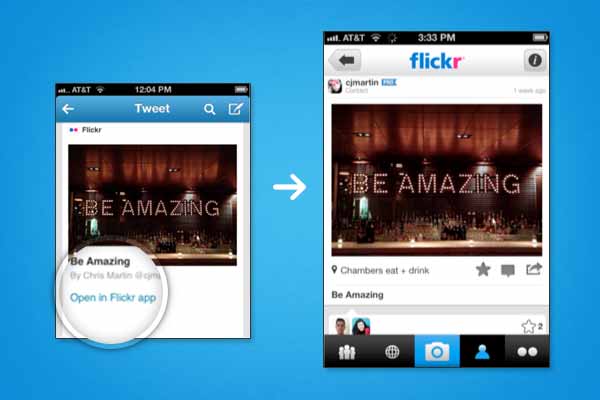
6. App Installs and Deep Linking
This type allows you to include a link on your Tweet to open up in a new app. This is aimed specifically for people on their phones/tablets as if they have that app installed, it will direct them to it immediately.
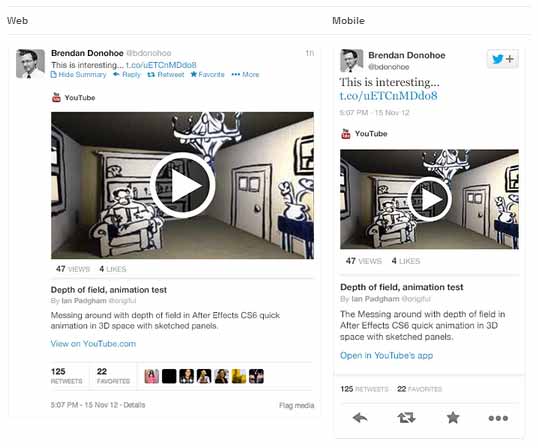
7. Player Card
This allows you to include streamed media, such as video, audio or slideshows into your Tweets. Currently, this type of card requires special approval though.
8. Product Card
Include your product in your tweets, which shows an image, description, price and more depending on how you set it up.
Setting Up Twitter Cards For Your Site
Now that you know of the different types of Twitter cards that you can choose from, how do you set them up for your site? Well, there are two ways to go about this.
Firstly, if you use the excellent WordPress SEO by Yoast plugin, you can use that. They have the Twitter Card feature all setup, all you have to do is enable it and enter in your Twitter username. You can find it (if you have it installed) in the ‘WordPress Dashboard > SEO > Social > Twitter’ section. This is the method I used to setup the ‘Summary Card’ for this site.
Alternatively, head over to Twitter’s Twitter Card page and pick the card that you want to use. You will be able to setup all the individual aspects that you want to display (so this method is better for the more advanced card types). You will get an embed code that you will need to add to your site, preferably within the <head> section of your site.
Verify Your Site With Twitter
Whichever method you used, you will now have the Twitter meta tags setup on your pages (if you aren’t sure, check your page source). Now all you need to do is validate your site with Twitter.
I had setup my tags a while ago, but forgot to validate my site straight away, so mine didn’t work until I did this.
In order to validate, go to the validation page and enter in one of your URLs that includes the meta tags that you have just added. That’s it! Twitter will check your site for the code and then start displaying your cards. This can take a up to two weeks to confirm, though mine came through the next day.
Have you setup Twitter cards for your site yet? Are you having any problems getting them to show up properly? Please get in touch below and we will try to help you.












CommentLuv vs Disqus – Why I Don’t Use CommentLuv!