You will have seen many of them and probably filled in a few yourselves whilst browsing online, but one question that always crops up in blogging circles is whether or not you should include one on your own site. What am I talking about? Lightbox subscription forms of course!
What Is A Lightbox?
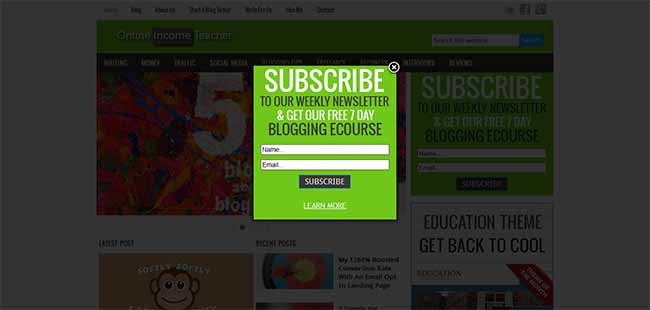
A lightbox (in blogging terms) is a subscription box that appears when you visit a website. As you are reading this, you will have probably seen my lightbox appear at some point when you got to the site.
Lightboxes have gotten a bad name recently, as many view them as popups. I suppose “technically” they are, in the fact that they appear on a site without clicking anything, but the BIG difference is that they aren’t adverts, they are dedicated opt-in forms to encourage people to subscribe to your site. Popups also tend to open up in a new window, whereas a lightbox just appears within the existing window and can be closed easily.
Admittedly they do divide opinion, but you can’t really argue with the fact that they work. They are great for encouraging people to subscribe and join your email list and build up a loyal set of followers and customers to send offers, promotions, latest content, etc. too.
I recently talked about email subscription landing pages and how they boosted my conversion rate by 1284%. That is by far the most effective way to get people to subscribe, but the second best way is by using a lightbox. What’s better is that you can use both (or more) on your site to really encourage subscribers.
I use AWeber to manage my email list, create Newsletters and an eCourse to send out to my subscribers. AWeber is the industry standard email subscription provider, used by hundreds of thousands of professional online businesses; it is really easy to use, offers great performance tracking and lets you manage your email list for your site.
AWeber allows you to create a lightbox webform (as well as other types) that you can easily place on your blog with a bit of code. Let me show you how.
How To Create A Lightbox With AWeber
First you need to ‘Login’ to your AWeber account (Sign up for an account here if you don’t already have one).
When logged in, navigate to ‘Sign Up Forms’ and then click on ‘Create A Sign Up Form’.
This will take you to the ‘Web Forms Editor’ where you can create all different kinds of subscription boxes and forms for your site. There are 3 stages to the process;
- Design
- Settings
- Publish
1. Design
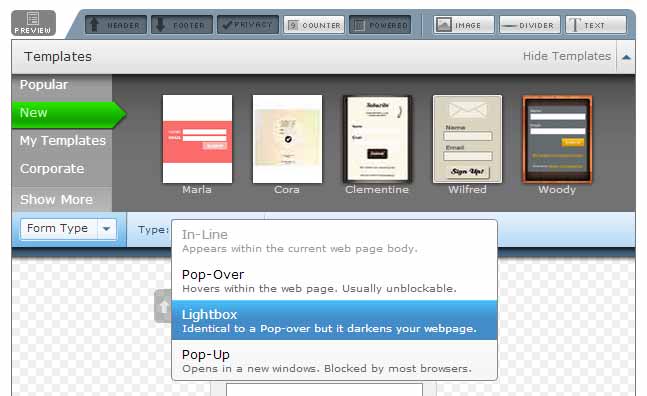
Before we do anything, we need to make sure we select the lightbox setting. Scroll down the page and make sure you have ‘Form Type’ selected from the dropdown box. Next to that, change the Type from ‘In-Line’ to ‘Lightbox’.
Now that we have the lightbox selected, we need to edit the settings for how and when it appears.
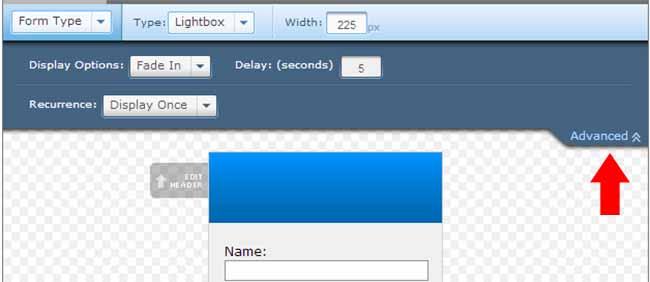
Click on the ‘Advanced’ tab underneath and you will have a few options to play with. You can select how you want the lightbox to appear (Fade In, Slide From Top, Slide From Bottom, etc.), setup a delay of when you want the lightbox to appear when someone is on your site and, most importantly, the recurrence of how often it will display (Always Display, Display Once or Show Every X Days).
You probably don’t want to select the ‘Always Display’ option, as that can get a bit annoying to visitors. I tend to go with ‘Display Once’. That way, if people choose to opt-in or not, they won’t keep seeing the lightbox every time they visit the site.
Once you have done that we can go about creating our web form.
There are a ton of templates that you can choose from, or if you are the creative type, you can create your own (like I did). I won’t go into too much detail here as your lightbox form will be unique to your site. Just make sure you make it clear what people are signing up for.
Quick Tip: Make your lightbox form a maximum of 300px wide. That way, it can still be viewed on a smart phone without being annoying. Anything wider and mobile visitors won’t be able to close it easily and get to your site.
2. Settings
The next part to setup is the ‘Settings’ section. Here you can name your newly created web form (i.e. My Lightbox Form) and setup navigation to custom ‘Thank You’ and ‘Already Subscribed’ pages. Setting up these pages on your own site looks a lot more professional, though AWeber does offer their own ‘Basic Version’ of these pages.
This section is pretty straight forward. Click on ‘Save Your Form’ and ‘Go To Step 3’.
3. Publish
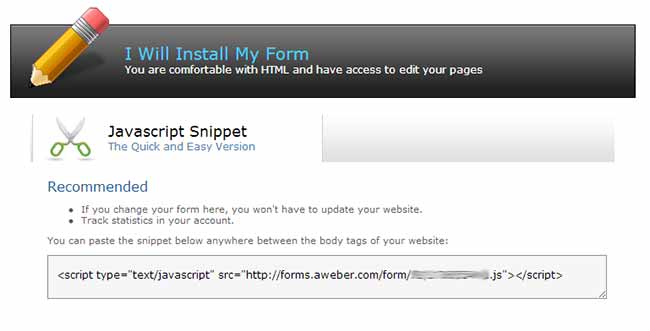
All we have to do now is transfer it to your site. Click on the ‘I Will Install My Form’ section and copy the code that is shown. That is your unique code for the web form that you have just created.
As this is a lightbox, we need to make sure that the code is accessible on every page of your site. That way, it doesn’t matter what page people are viewing, the lightbox will appear as we have set it up.
Head on over to your website and login.
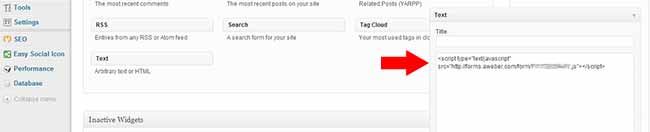
We are going to place your code in a widget. So navigate to WordPress Dashboard > Appearance > Widgets and create a new ‘Text’ widget in your primary sidebar.
Simply paste in your code in this text widget and hit ‘Save’.
That’s it!
You will now have your newly created lightbox appearing on your website.
What is your opinion on using a email subscription lightbox? Do you use one? If not, why? Please let us know your opinions by leaving a comment below.












CommentLuv vs Disqus – Why I Don’t Use CommentLuv!