
Many of our regular readers will know that recently we switched to a new look Online Income Teacher and had a bit of a tidy up behind the scenes. Whilst there was a number of different reasons for the switch, one of the primary reasons was to improve website speed.
We all love fast websites. In fact, with faster and faster broadband and 4G networks being rolled out, there isn’t really any excuse for having to wait for sites to load. In fact we can all be quite impatient and navigate away from a site that doesn’t load up in about a second.
All these people navigating away from slow websites can have a pretty big impact on sales if you aren’t careful. In fact, it was reported that Amazon were able to increase revenue by 1% for every 100 milliseconds of improved site speed, which is massive for a company of their size.
Search engines have been taking site speed into consideration for quite a while now, which has become a big factor in SEO these days. This means that the faster your website is to load, the more traffic search engines are likely to send your way. Therefore it’s in both you and your user’s best interest to speed up your website.
Here are some tips that you can use to speed up your website.
Check Existing Page Loading Time
First things first, you need to know how well your site is performing before you make any changes. This will help you asses how much of an impact the changes that you make have had on your site.
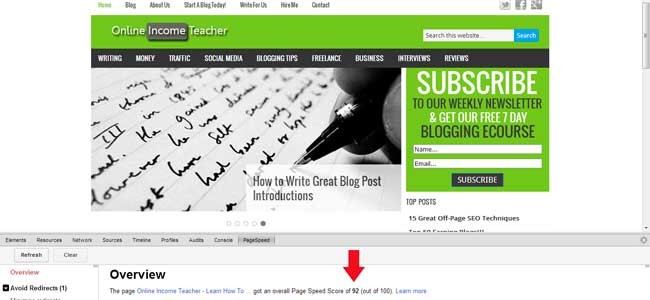
As Google is the #1 search engine in the world, I use their Google PageSpeed Tool to check how fast a site is. It’s a simple browser extension (Chrome or Firefox) that you can use to analyse a site and get a score out of 100. The higher the score is, the faster the site.
The great thing about this tool is that not only will it asses how fast your site is, but it will give to detailed suggestions of the different areas that you need to improve upon. This is fantastic as you have a clear plan of action of what you need to do to get your site loading faster.
Before I made the switch to our new look website, I ran a PageSpeed test and found that this site had a score of 70 (out of 100) for site speed with a ton of suggestions to improve upon. I’m happy to say now that we have a score of 92 (out of 100) since making the changes that I will talk about below.

You want to aim for a score of about 85+ at the very least, though obviously the higher the better.
WordPress Theme
Your WordPress theme can have a huge impact on how quickly your site loads up to visitors. This is why it’s always important to use a well-designed theme for your site.
I had previously been using a really nice theme by WooThemes, but found that, due to the way it was coded, it was having a big impact on load time. This was due to the number of different style sheets that was being used, as each one needed to be loaded every time one of my pages was opened. This resulted in my theme taking approximately 44% of my load time, which just wasn’t good enough.
I decided to make a switch of theme and now use Genesis for this site. I found it to be significantly faster due to the reduced numbers of style sheets, which resulted in it being about twice as fast as my previous theme.
By simply looking at what theme you are using and switching to a faster one, it can have a huge impact of your site speed.
Remove Excess Plugins
Similar to what theme you use, the number of plugins that you have installed has a very big effect on site speed. Every plugin that you have installed (not even necessarily active plugins) need to be loaded when one of your pages are opened. This means that if you are someone that has lots of different plugins (probably more than 10) you are slowing down your site significantly and could probably do with a bit of a sort out.
There is a great WordPress plugin called ‘P3 (Plugin Performance Profiler)’ that you can install that will analyse and show you what impact each of your plugins is having on load time. This is great for seeing which individual plugins are taking the longest time to load.

I was very surprised to learn that some of my slowest plugins were ones that I imagined were taking minimal resources to run. Therefore these were the first to be removed. In all I removed about 20 plugins from my site, leaving me with only the bare minimum that I needed. Again, this had a big impact on my site loading time, which had already made my site noticeably faster.
Of course, you don’t need to remove all your plugins, just the ones that are having the biggest impact on load time. Remove any deactivated plugins and also remember to remove the P3 plugin when you have finished using it.
Install A Caching Plugin

Whilst I’ve just told you to get rid of a lot of plugins, there is one that you should definitely install and that is a cache plugin. A caching plugin is one of the best ways to speed up your website as it loads up a saved version of your page(s) without having to keep loading each time.
We use the W3 Total Cache plugin for our site as it offers caching abilities, such as;
- Page Cache
- CDN integration (see next point)
- Browser Cache
- Database Cache
- Object Cache
- …and more!
This all may sound complicated (which I suppose it is really), but essentially it just means that you can speed up your site in a number of different areas – all of which will make your overall site much faster.
For example, when someone visits one of your pages for the first time, all of the CSS files, images, JavaScript, HTML, etc. for that page is downloaded in order for them to view it. Now, if they were to click onto another one of your pages, again all the CSS, images, etc. would need to be downloaded. By setting up ‘browser cache’ in the W3 Total Cache plugin, it enables your visitor’s browser to save the different page elements (CSS, images, etc.) so that they don’t need to be loaded each time. This makes pages load much quicker by your regular readers.
W3 Total Cache is a very important plugin to set up, so I’d recommend that you follow this excellent step by step guide to install and setup W3 Total Cache by WPBeginner.
Use A CDN (Content Delivery Network)

One of the added benefits of using the W3 Total Cache plugin, is that you can easily set-up and integrate it to work with a content delivery network (CDN).
Normally, you have all your files (images, CSS, content, etc.) saved on your server, so when someone navigates to one of your pages, they have to wait for all the files to be loaded up. The more people that visit your site, the more strain is put on your one server. A CDN stores copies of your website files in different locations around the world on their own servers, so as to take the pressure off of yours. This helps to speed up your site, plus it helps to prevent your server/website going down.
We use MaxCDN for our site and would highly recommend it to anyone. It’s helped us to speed up our site pages and is pretty straight forward to set-up with W3 Total Cache.
Optimize Your Site Images
Images are one of the biggest culprits for a slow page speed as the vast majority of people don’t optimize them properly. Images are pretty big files on a site, so it is vital to make them as small as possible (in relation to file size, not actual size).
This doesn’t mean you have to compromise on quality or size, but you do need to make sure that you save them properly. Photoshop has a great feature ‘Save for Web…’ that allows you to save your images in an optimized form. This will reduce the actual file size as much as possible, without reducing the quality.
For example, I have a regular JPEG image (600×300) that is 90.7KB in size. If I optimize the image with Photoshop’s ‘Save for Web…’ feature, I can reduce that file to 28.1KB, which is a massive 69% decrease!!!
Do that for all your images on a page (logo, thumbnails, post images, etc.) and you will see a BIG difference in site speed.
Read our guide on how to optimize images for the web.
But that’s not all you can do to improve speed in regard to images. Here are a couple of plugins to help you further;
1. WP Smush.it

WP Smush.it is a plugin that you can install that will help to reduce image size further. Every image that you upload to your site will be automatically run through the Smush.it system to try and reduce the size. They do this by;
- Stripping any meta data from your JPEGs.
- Optimizing JPEG compression where possible.
- Converting certain GIFs to indexed PNGs.
- Stripping the un-used colours from indexed images.
You can also run all your existing images through the Smush.it system in bulk (though it may take a while) to try and reduce file size.
2. BJ Lazy Load

The BJ Lazy Load plugin helps to make your site faster by replacing your images with placeholders, so that they only load when an image enters the browser window.
Think about all the images you may have on a page. Most of them are probably only visible when you scroll down the page. As it stands, every single image on that page is loaded when someone opens it. If you have a lot of images on that page, then that could slow your page down.
By installing the plugin, they are only loaded when you scroll down to them. You may have noticed the images on this page loading when you scrolled down the page. This means that posts & pages can be loaded significantly faster without affecting the user.
The smaller impact your images have on your site, the faster your pages will open!
Speed Up Your Website Now!
Once you have made all the changes that we’ve talked about, I guarantee that your PageSpeed score will have improved. Like I said, after making these changes ourselves, we went from a score of 70 (out of 100) to 92 (out of 100)! In fact we have had quite a few people comment on how much faster the site feels AND our Pageviews & Pages/Visit have increased, whilst Bounce Rate has decreased!!! The best part is though that there are still areas that we can improve on to boost speed even further.
Website speed is increasingly important for a site’s success. Even a slight improvement can boost your site, so it is well worth the effort.
Have you looked at making your site faster? What methods did you use to speed up your website that we haven’t mentioned here? Please let us know in the comments section below!
Image by ‘Sinkansen’ [Source]

CommentLuv vs Disqus – Why I Don’t Use CommentLuv!