I have said it before and I will say it again, the future is mobile! There is no getting away from it, more and more people are surfing the web via their mobile phones. That is why it is VITAL that your website is “mobile friendly” and responsive to your visitors. Now this post isn’t about responsive websites in general (though you can read more about that here), but more to do with one particular aspect – displaying mobile friendly responsive videos on your site!
Why Is It Important To Display Responsive Videos?
As bloggers, we are always looking to produce and deliver the best content that we can to our readers (or at least you should be). This can be in many forms, one of which includes videos.
Videos are great as they can engage your visitors like no other method. They can capture your user’s attention with visuals, audio and music, they are great for tutorials, Q&A sessions, recorded webinars, events, etc. the list is endless! The best part though is that they can easily be added to your blog posts to make them more interesting…. or can they?
Current Problem With Adding Video
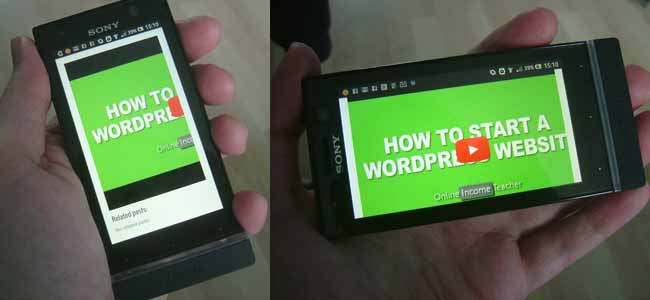
As it stands, when you add a video from YouTube or Vimeo to a WordPress blog post (not sure about other CMS’s) it doesn’t resize it. It stays the same size. This is pretty bad as, depending on the size, it can make it near on impossible to watch on a small screen, no matter which way you hold it.
Notice that even in landscape mode, the video is being clipped slightly.
Now, you may think that you could just manually resize the video to naturally fit on a small screen, which of course you can do, but then you have to show the video really small on your regular site.
Surely there is a way round this? Well thankfully there is!
How To Display Responsive Videos?
I faced this exact dilemma when I switched to our new look site. We had a responsive website, which resized everything to fit nicely on a mobile screen… apart from videos. Luckily I found a WordPress plugin called ‘Fluid Video Embeds’ that you can use to automatically resize all your videos to fit nicely on your site (whether you are on a mobile, tablet or desktop).
This great little FREE plugin makes it really easy to resize all your videos to fit on screen, whilst keeping the original aspect ratio. Simply install it on your WordPress site and it’s ready to go, no need to perform with any set-up process.
I’ve been running it on this site for a month or two now and I haven’t had any problems with it. In fact, I keep forgetting about it to be honest, it works that well.
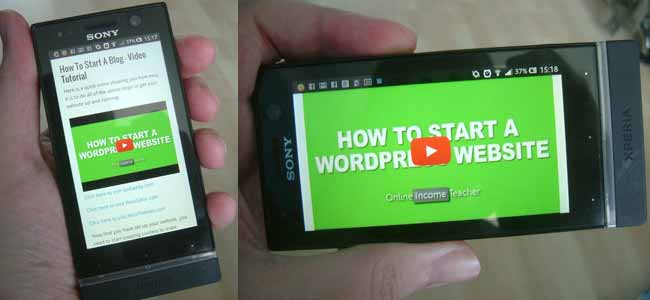
Now the video displays perfectly in both portrait and landscape mode.
Have you used the ‘Fluid Video Embeds’ plugin on your site? Maybe you know of another plugin that you can use to display responsive videos? What is your opinion of the move towards responsive web design? Please let us know by leaving a comment below!
…oh and before I forget, here is one of my videos for you to test on your mobile (the one from the images above).





CommentLuv vs Disqus – Why I Don’t Use CommentLuv!