
After our post about how to speed up a website load time, I received quite a few comments (on the post and on social media) from people sharing their website speed score. I had mentioned that I had managed to get this site from a score of 70/100 to a score of 92/100 on Google’s PageSpeed Tool by using the tips that I talked about.
Many people have since said that they managed to boost their site’s speed after following our tips, which is great to hear! However, I did get a message from Catherine Holt (a good friend of the site who has written for us here) asking for some help with her website as she was struggling to improve her site speed.
Always up for a challenge, I accepted and thought I would turn it into a bit of a case study (with permission, of course) and show you how to improve your site speed.
So let’s get started…
Smart Party Planning

Smart Party Planning is, unsurprisingly, a site about planning the perfect party. Catherine posts regular articles about creating, planning and organizing every little detail of a party, whether it’s for a kid’s party, a birthday, baby shower, Christmas, Easter or (my favourite) tasty treats to make. There are tons of party ideas that you can get inspired by for just about every occasion that you can think of.
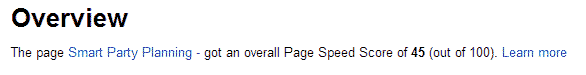
Catherine had said that despite making some of the changes that I had suggested in our post, her PageSpeed score was stuck on 45/100.

Something must have been causing this, so it was my job to try and work out what and fix it.
How To Identify Where Your Site Is Being Slow
There are a couple of places that you can start at to try and identify where your site is being slow. They are;
- Google PageSpeed
- P3 (Plugin Performance Profiler)
1. Google PageSpeed
Whilst we have already used Google PageSpeed to find out our existing score, we can also get lots of information to help us identify the areas to work on. This is great for prioritising areas to look at, so that you can work on the most important aspects first and see the biggest boost in speed.

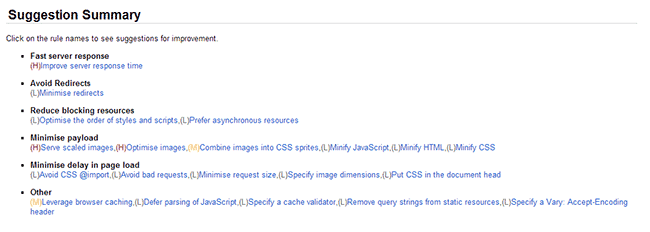
Google PageSpeed makes it easy to see which areas need your attention first by prioritising their suggestions. They do this with their scale – High (H), Medium (M) and Low (L). You obviously want to look at the High (H) priorities first as these are the ones that are slowing your site down the most.
But before we get into each aspect, let’s take a quick look at the P3 (Plugin Performance Profiler).
2. P3 (Plugin Performance Profiler)
P3 (Plugin Performance Profiler) is a WordPress plugin that you can install to test how much of an impact all your plugins are having on your site load time. This is great as it gives you a detailed breakdown of each individual plugin to see how slow they are running. This lets you see whether it is worth keeping, bearing in mind that each contributes to your site load time.
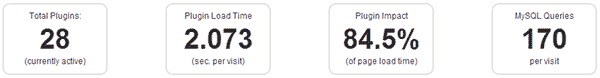
After running a quick scan on ‘Smart Party Planning’ it’s clear to see that plugins are having a considerable impact on its site speed.

The plugins on this site are taking over 2 seconds to load, which is a massive 85% of the overall load time! This is clearly an area that needs looking at.
So now that we have looked at both the P3 results and PageSpeed suggestions, we have a clearer idea of where we should focus our attention. Every site will be different, but as long as you look at what needs doing, it will make it much easier to speed up a website.
Let’s make a start on the improvements that need making.
Plugin Optimization
For Catherine’s site, it’s pretty obvious that we need to start by looking at the plugins that are being used. But where do we start?
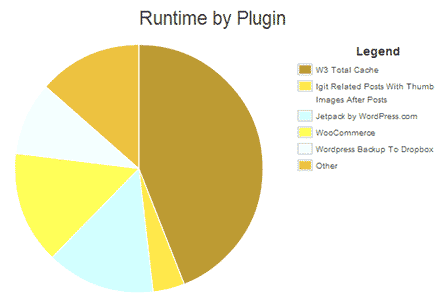
Well P3 gives a breakdown of the plugins and shows how long it takes for each to load up.

Here we can see that at the moment the ‘W3 Total Cache’ plugin is taking the longest time to load (just under a second). This is quite strange as the ‘W3 Total Cache’ plugin is meant to help speed up a website, so I am going to guess that it probably hasn’t been set up correctly.
The other main culprits in this case are;
- WooCommerce
- Jetpack by WordPress.com
- WordPress Backup to Dropbox
We will take a look at each of these to see if we can speed up the site.
W3 Total Cache
This caching plugin is probably the best WordPress performance optimization plugin available for sites to use. It helps to improve your server performance, reduce download times, provide CDN (content delivery network) integration and generally improve your site’s visitor’s experience.
Having said that, it can be a bit complicated to set up if you don’t know what you’re doing. There is a fantastic ‘How to Install and Setup W3 Total Cache for Beginners’ guide over at WPBeginner that you can use to help you.
After looking at the W3 Total Cache plugin on ‘Smart Party Planning’, it’s clear to see what was happening, as all the options had been turned on, but hadn’t been properly set up. Using the guide that I mentioned, I simply set up the plugin for the site.
MaxCDN
I also noticed that Catherine hadn’t set up the CDN settings properly in W3 Total Cache, despite the fact that she has set-up a MaxCDN account. Again, this is very easy to do as it isn’t the easiest of things to set-up.
Thankfully there is a fantastic guide here – ‘Setup MaxCDN with W3 Total Cache’, that you can use to help you.
JetPack by WordPress.com
JetPack is a very popular plugin that people use on their sites. It allows you to use many of the great features from WordPress.com on your self-hosted WordPress site.
The problem with JetPack is that it is a very slow plugin and this is because when you install it, you install ALL of the modules that come with it. Now, that wouldn’t be a problem if you actually used all the modules, but the vast majority of people don’t. So in effect, you are running all these great features (which take resources and slows down your site) when you may only be using the odd one or two.
Checking the ‘Smart Party Planning’ JetPack plugin, it’s no surprise to see that all the modules are activated and running, which is why it is slowing down the site so much.
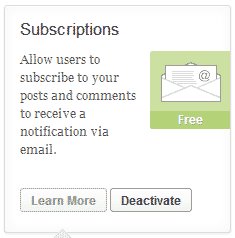
There is a simple way to fix this though and that is to deactivate all the modules you don’t need. Simply click onto your JetPack tab in the WordPress Dashboard, find the modules that you don’t want, click “Learn More” and then “Deactivate”. Do that for ALL the modules you don’t need (the more the better).

WooCommerce
WooCommerce is another fantastic plugin that you can use that makes selling products on a site really easy.
Again, the problem is with this plugin that it is quite a heavy resource user, causing it to slow down your site. That doesn’t mean you shouldn’t use it, but simply that you need to know how.
Instead of simply adding it to your existing site, you can create a subdomain for your site and set it up there (i.e. ‘shop.example.com’). This way, by keep the two separate, you can take the pressure off your blog by not having to load the plugin on all your pages and similarly not have your blog loading up on your shop site.
Thankfully Catherine has only just added this plugin, so has not really finished setting this up yet. Therefore I will help her to set up a subdomain at a later date. For the purpose of this post, I simply deactivated and removed the plugin.
WordPress Backup To Dropbox
Making sure that you backup your website is VERY important (I can’t stress that enough). If anything ever goes wrong, and believe me it probably will at some point, you will have a backup of your site that you can load up and work from again.
This plugin must be really important then. Well, no actually!
Like I say, backing up your site is very important, but doing it directly from your site can slow it down quite a bit. You want all the resource you have to be used to load up your site to visitors, not doing other things behind the scenes.
So instead of using a plugin to backup your site, set it up to automatically backup via your Hosting provider. Here is a great tutorial that you can follow for backing up your site on HostGator.
Now that we have looked at the plugins, let’s take a look at the issues raised by the Google PageSpeed test.
PageSpeed Issues
We looked earlier at Google PageSpeed and saw that they grade each of their issues into High (H), Medium (M) and Low (L). We want to start by focusing on the High (H) priority issues first.
The three High (H) priority issues that we have on ‘Smart Party Planning’ are;
- Improve Server Response Time
- Serve Scaled Images
- Optimize Images
It’s clear to see that images are a bit of a problem, so it’s best that we start with them. By optimizing them and displaying them at the right scale, it will have an improved impact on our server response time. It’s like killing three birds with one stone (well that’s the theory anyway).
Optimizing Images
After having a closer look at Catherine’s site, it’s clear to see the issue that is happening here. We are seeing too many images that have to be scaled down to fit on the page. Now, there is nothing wrong with having images scaled down, many sites (mine included) do this for post thumbnails. The problem occurs when images are so HUGE that they need to be scaled down a lot.
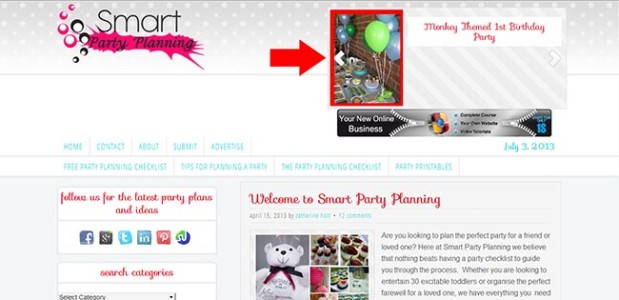
An example that I found is an image that is being displayed in the image slider here.

This image is only being displayed as 150×200 pixels on the page, but the original image is 2736×3648 (which is 2.21MB)!!!! That is HUGE, so big in fact that I couldn’t display the image at that size in this post as it is simply too big to fit! This is essentially what is happening…

This is what is happening on every page of the website, just for this image. Factor in all the other images that are of such a big size and you can begin to see why it is causing the page to load so slowly.
To fix this, we just need to scale down the image to an appropriate size.
Since this image is on a post, I have scaled it down so that it fits nicely into the existing article at 650×866 pixels and optimized it to a file size of 55.6Kb. That is a massive 97.5% reduction in size!
Read our guide to learn how to optimize images for the web to do the same for your site.
I have since done this for all the other images on the ‘Smart Party Planning’ home page. If this was my site and I had more time, I would do this for all the images on the site. The fact that Catherine has hundreds of images though makes this quite tough.
Reduce The Number Of Redirects
The other big factor that can slow down a site is the number of redirects there are on a page. A redirect is basically anything that has to be loaded from off your site. A good example of this would be an advert where HTML code has been added to the website sidebar. Here, an ad image is loaded externally from another site to your site in order for it to display.

We can get around this by simply saving and uploading the image directly to our website and letting it load from there. This will make our site load slightly faster as we won’t have to wait for them to load from elsewhere.
BJ Lazy Load
Lastly, I installed the ‘BJ Lazy Load’ plugin to help speed up the page load times. As Smart Party Planning uses a lot of images, it is taking time to load each of them whenever a new page is opened.
The BJ Lazy Load plugin changes that by only loading the images that are on screen. The other images that are further down the page are only loaded once you scroll down to them. You may have noticed that happening on this very post as you have scrolled down the post.
This really helps to boost your website speed as it cuts down on the amount of information that needs to be downloaded when someone clicks onto your page. After all, why waste people’s time loading up an entire page when they might not even scroll right down to the bottom.
What Effect Has These Changes Made?
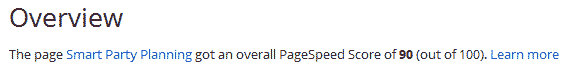
So, at the start of the post we learned that ‘Smart Party Planning’ had a Google PageSpeed score of 45/100. Now that we have made all these changes, what effect has that had?
Well running another PageSpeed test reveals that the site now has a score of… 90/100!!!

Hopefully this just shows you that with some relatively simple changes, you can get your website running much faster.
Basically all I have done was make sure existing plugins were set-up properly, removed a few really slow plugins and optimise the images. Everything else is as it was.
How To Speed Up A Website Further
If I wanted to boost the site speed further, I would have a look at removing as many unneeded aspects that I could. These could include;
- The number of thumbnails used (particularly in your sidebar),
- Widgets that connect to exterior sites (Tweet Stream, Facebook Box, etc.),
- Streamlining the website design,
- Reducing the number of adverts,
Obviously, the less information you have on your pages, the quicker they will load – but you need to strike a balance. Fast pages have many benefits, but you also need them to be engaging when people get there. A blank white page won’t hold many people’s attentions.
Next time you have some free time, take a few minutes to have a really good look at your own website. Think about what you have on your posts, pages and sidebar and consider if you really need them. Anything that you don’t need should be removed, or maybe you could set it up in a different way.
Remember, search engines like fast websites. They are much more likely to send you traffic the faster your site runs, so it pays to spend the time improving your website speed.
I hope you found this post useful! I’d like to give a BIG thanks to Catherine for letting me make this case study about her site. If you have any questions, please leave them in the comments section below!

CommentLuv vs Disqus – Why I Don’t Use CommentLuv!