Every website needs a contact form for people to get in touch with them. Saying that, it can be hard to set one up if you are not using the right tools. In this post we take a look at the Contact Form 7 plugin and show you how you can use it for your own site.
Why A Contact Form Is Important
Contact forms are important for 2 key reasons;
- They let readers, customers, advertisers, guest blog writers, etc. get in touch with you.
- They allow you to divide up these separate people so that they get in touch with the right people in your business.
Depending on what your site is about, you may need to setup multiple different contact pages for people to get in touch with you regarding different matters. For example, you may want to setup a contact page for potential advertisers to get in touch with you (or whoever is responsible for that) so that you can negotiate ad space. You may also want a separate one for your customers to contact you should they have any questions/issues regarding your products.
The ability to setup these different contact pages on your site gives you much more freedom to get on with what matters. Instead of wading through ALL emails that get sent to you via one form, you can prioritise or delegate between the separate emails, saving you a lot of time in the long run.
The Contact Form 7 plugin makes this process really easy. Not only is it simple to setup, but you can manage each different contact form from a single menu. Let’s take a look…
Setting Up Contact Form 7
Before you start, you need to install the plugin itself. Simply log into your WordPress site and navigate to ‘WordPress Dashboard > Plugins > Add New’ and search for ‘Contact Form 7’. The top one will be the plugin that you will want to download and install. Alternatively, download it from the WordPress site and install it manually.
Once installed, you will see a new ‘Contact’ tab in your WordPress Dashboard. Click on that and go to ‘Add New’.
This screen will be where you setup how your contact form will work. It may look difficult, but I assure you it’s not.
Start by naming your form as something that will help identify it between the different ones (contact page, advertising page, etc.)
Form
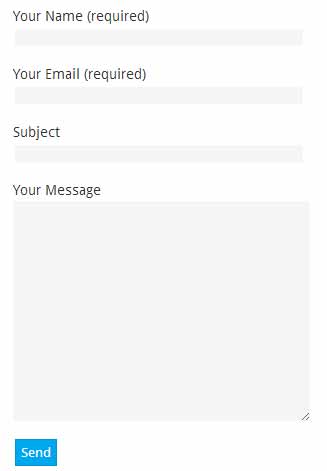
By default, the ‘Form’ section will already be filled in. This is a basic contact form that you can use, in which case you don’t really need to do anything else. That contact form will consist of;
- Name,
- Email,
- Subject,
- Message
- Submit button.
There are many other fields (found under ‘Generate Tag’) that you can add to your contact form, including;
- URL,
- Telephone Number,
- Number (spinbox),
- Number (slider),
- Date,
- Drop-down menu,
- Checkboxes,
- Radio buttons,
- Acceptance,
- Quiz,
- CAPTCHA,
- File upload.
All these different fields allow you to create very unique contact forms that are perfectly suited to the job that you want them for.
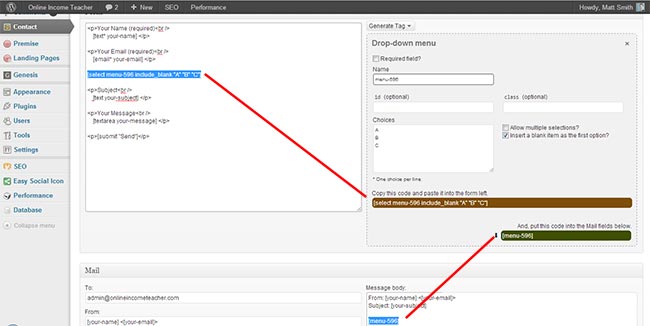
To add one to your form, select it from the ‘Generate Tag’ drop down menu. This opens up a menu where you can fully setup how this field will work.
Here, I have added a ‘Drop-down menu’ field to my form giving people some options to choose between (A, B, C,). I have simply copied the code (brown) into the form on the left as it states and added the other code (green) to the email form.
Quick Tip – In order to use the CAPTCHA form, you will need to install the ‘Really Simple CAPTCHA’ plugin.
Whichever field you choose to use, you MUST remember to add the code to the form itself, otherwise it won’t show up.
Below the ‘Form’ section is the ‘Mail’ section. Here you can edit what information will be included in the email that gets sent to you. Again, by default, the basic information has already been entered here, but if you have added any different fields to your form, you will want to make sure that you add them here too.
The key information that you will need to enter is the email address that you want it sending too. Don’t forget to add this!!!
Click on the ‘Use Mail (2)’ box and you can setup another email to be sent out. That way, if someone gets in touch via your contact page, it can be sent to another person as well.
Messages
The last section that you will want to look at is the ‘Messages’ section. Here you can edit what message people will see when on your contact page.
For example, someone fills out your contact form correctly and they will see the “Your message was sent successfully. Thanks.” Alternatively, if they filled out the CAPTCHA incorrectly, they will see “Your entered code is incorrect.”
Arguably you don’t really need to worry about this section, though it can be useful to customize a few if you want.
Adding Your Contact Form To Your Contact Page
Once you have finished setting up your form, you need to add it to whichever page(s) you want it to appear on.
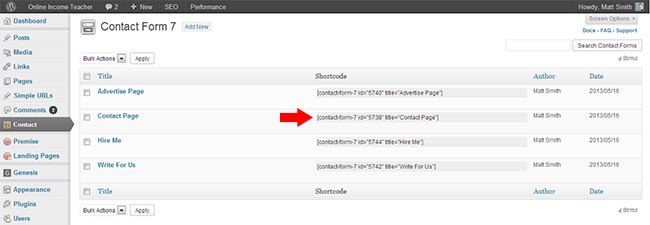
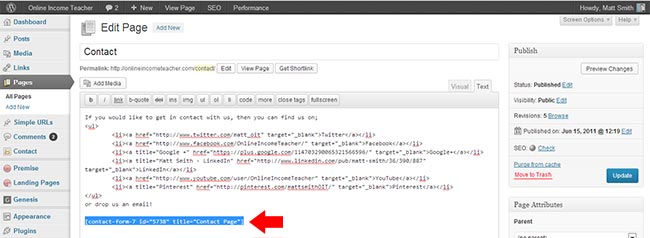
Click on the ‘Contact’ tab in your WordPress Dashboard and you will see all the forms that you have created. Here you will see that there is a ‘Shortcode’ next to each. Simply copy the one that you want and paste it into the HTML section of a page.
That’s it! Simply save your page and you will have your contact form displaying. Check the form yourself to make sure you have set it up correctly before leaving it for others to discover there is a problem.
Do you use Contact Form 7 on your site? Do you have any questions about setting up your own forms? Do you use a different plugin? We want to hear from you, so please get in touch below by leaving a comment.






CommentLuv vs Disqus – Why I Don’t Use CommentLuv!