So 2014 is well and truly here, and yes I will admit there’s a certain element of excitement when it comes to setting up new goals and creating New Years resolutions, especially for many bloggers and entrepreneurs out there.
Anyways, firstly I’d like to thank Matt for allowing me to guest post on his awesome blog. Today I want to dive straight in and share with you 5 super cool ways to make your blog super user friendly in 2014, it’s all about your audience and giving your site users the best experience ever each time they visit your blog.
Let’s face it; owning a blog that is ‘blinged to the eyeballs’ with colourful ads and banners, widgets and gimmick pop-up features of all sorts is no longer the trend. Nope, instead the web is favouring more towards a cleaner and clutter free environment; it’s all about making your content stand out and providing value.
Also as it happens, if you want to remain good friends with Google, and you’re still holding onto that dated WordPress theme, then you’d better clean up your act, because these days Google prefers sites that are much cleaner, faster to load, less spammy looking and most importantly sites take responsive design seriously, we’ll talk about achieving all those things below.
OK enough of me ranting, let’s dive straight in.
To make this post a little more interesting, just open up a new tab in your web browser right now and bring up your blog’s home page.
Now we’re ready…
1. Optimize Blog Loading Speed and Site Performance
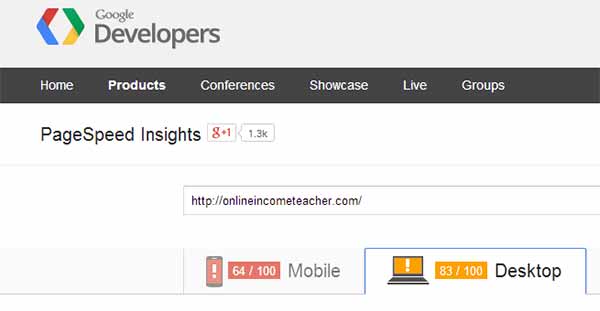
Right, do a little test, head over to https://developers.google.com/speed/pagespeed/insights/ and check your blog’s homepage loading speed insights.
This is a very useful free tool and it will show you where you’ll need to make crucial improvements to improve page speed insight score; the score is given out of a possible 100, each for mobile and desktop.
In the results you’ll also be shown how many rules have been passed for your site, if you look at the results for Online Income Teacher for example, the site has a page speed score of 83/100 on desktop which is pretty good. See image below.
OK, so let’s say your site isn’t scoring too well in the page speed insight test; don’t worry as you’ll be given some suggestions on what to do to improve this, in addition here are a few other things you can do right now to improve your blog’s performance on the web.
If you’re new to all this and are wondering why page speed is so important, think about this carefully, say you were browsing the web and you came across a website that took forever to load, would you hang around waiting or would you hop to another site? I think I know what your answer would be. Your blog visitors won’t wait either, and slow loading sites do not provide a good user experience.
OK so here’s what you can do.
- Use a reliable web host, or consider upgrading your current service if you believe your current plan isn’t up to scratch.
- If you’re using WordPress, minimize the number of plugins you have installed and active on your blog.
- Optimize your images by shrinking the image files.
- Use a well coded and optimized WordPress theme with HTML5 markup.
- Minimize the number of scripts you have embedded in your blog’s header, footer and sidebar.
- If you’re using WordPress again, install a reliable cache plugin like WP Super Cache.
- Use a reliable content delivery network such as MaxCDN.
- Minify JS and CSS, by installing the Better WP Minify plugin.
- Use the Better Delete Revision plugin for WordPress to delete all post and page revisions.
2. Declutterize Your Blog
Yes I know the word “declutterize” probably doesn’t exist in the dictionary, but what I mean by this is remove as many distractive items as possible from your blog, give your blog a spring clean if you like.
Think about the things you have in your header, sidebar and footer and even in your content.
If you firmly believe that your content is that valuable, then why hide it amongst all the clutter?
Here are some suggestions for spring cleaning your blog and making it super user friendly.
Disclosure: These are just some recommendations or suggestions to consider based on my experience with declutterization, I’m not ordering you to do all of these things.
Consider getting rid of any annoying pop-ups (e.g. ads, opt-in forms, special offers etc, you don’t need them). Let your blog visitors enjoy exploring your site and reading through your awesome content before shoving an email opt-in form in their face. If they decide to signup because they like what they’ve read, they can do so by using the opt-in form in your sidebar, which brings me to my next suggestion.
Get rid of any other ‘conversion killing’ distractions in your sidebar. If you’re as passionate as I am about building an audience for your blog (list building), consider getting rid of any needless distractions and gimmick features in your sidebar, things that could potentially be killing your opt-in conversion rate.
AdSense makes NoSense, just Cents. That’s my motto when it comes to making your blog content the centre of attention.
Think about it, do you want your visitors to read your awesome content, love it, share it and even consider signing up for future updates?
Or do you want to send them away to another site, maybe even your competitor’s site, for the sake of a few cents, by allowing them to click on an AdSense ad? Or maybe even put them off altogether.
If you really have to display ads on your blog, keep in mind your ad to content ratio, or even consider substituting AdSense ads for more targeted and profitable affiliate banner ads.
Have an effective internal linking structure – Check how your content is linked together and have a better linking structure to provide better user experience. A good linking structure can encourage visitors to explore more pages on your blog and have them spend a little longer consuming your awesome content.
3. Improve Your Content and Readability
Now we get to the actual content and readability. Ensure that your content is easy to read. Use larger fonts and wider line spacing between texts and paragraphs.
The font colour is essential too so avoid using font colours that clash with your site’s background, for example using yellow text against a white background is a certain no, no.
Also make your navigational buttons larger.
4. Refresh Your Blog Theme Design and Layout
We finally we get to the design and layout of your blog. We briefly talked about parting with that old expired WordPress theme you’ve been holding onto for the last 5 years or so, if there ever was a better time to do this, now is that time.
These days web browsers access and consume content not just from their desktop computers, but also their mobile devices, we’re talking about smartphones, laptops and of course tablet PC’s, and the number of people doing this will certainly increase throughout 2014 and beyond.
This means it’s time for you to think about getting a brand new blog theme that takes into consideration the following key features:
- Responsive design
- HTML5 markup (the new web standard compliant coding)
- Flat clean modern design elements
- SEO friendly
- Social sharing features
- Multiple page layout and styles
- Automatic upgrade and support
- HD and retina display ready
- Security
So there you have it folks, 4 very effective ways to make your blog more user friendly in 2014 and beyond, now if you think you can improve your blog using these tips and suggestions, go and make a start today.
Share Your Own Tips and Ideas
If you have your own tips and suggestions you’d like to add to this post, please feel free to leave a comment below to share, I look forward in engaging with you here on Online Income Teacher.
Over and out for now.



CommentLuv vs Disqus – Why I Don’t Use CommentLuv!